Das war mein Video, ich hoffe, dass ihr es gefallen hat.
Und wenn ihr es nicht, dann schreibt es in die Kommentare.
Und dann würde ich mich über einen Daumen hoch freuen.
Und wenn ihr es nicht, dann schreibt es in die Kommentare.
Und wenn ihr es nicht, dann schreibt es in die Kommentare.
Und dann schreibt es in die Kommentare.
Und dann schreibt es in die Kommentare.
Und wenn ihr es nicht, dann schreibt es in die Kommentare.
Und wenn ihr es nicht, dann schreibt es in die Kommentare.
Und wenn ihr es nicht, dann schreibt es in die Kommentare.
Aber wenn ihr es nicht, dann schreibt es in deriliation.
Ja.
Und wenn ihr es nicht, dann schreibt es in die Kommentare.
Frontend sozusagen halt betreuen. Mehrere Möglichkeiten, ob wir nur Bilder
optimieren, ob wir halt mehr was kippt, CSS, alles mögliche können wir an
verschiedensten Stellen machen. Im Grunde genommen ist das hier ein
Tagesworkshop, da hat man mal so grob alles abgedeckt. Jetzt würde ich mich mal
ein bisschen darüber konzentrieren, was sich so ein bisschen
zu den Themen, die wir vielleicht auch schon kennen, wer sich damit beschäftigt
hat, verändert haben, beziehungsweise was halt auch noch genauso aktuell ist und
leider noch keine große Veränderung erfahren hat. Deswegen schauen wir mal
halt, was wir in 2018 so alles für Möglichkeiten haben, neben den Dingen, die
der eine oder andere vielleicht sogar auch schon kennt.
Deswegen heute der Hashtag PerfMatters. Also wir wollen performante Seiten haben,
wir wollen halt, dass der Nutzer ein gutes Erlebnis hat, dass er halt so schnell wie
möglich halt die Inhalte erfassen kann und deswegen wollen wir natürlich das
Beste daraus machen. Der übliche Verfahrenslauf ist ja so in so
Agenturgeschäften halt, aber auch natürlich weil irgendwelchen anderen
Seiten halt, ja die Seite steht jetzt schon ein paar Tage, also in der
Vergangenheit wurden sicherlich schon viele Relaunches gemacht halt und jetzt
durch diese neue Möglichkeit mit responsive design, natürlich wollen wir
halt auch dieses Mittel nutzen, um unsere Seite für alle möglichen Geräte halt
zur Verfügung zu stellen. Also wir wollen jetzt ein responsive relaunch
machen. Design und Entwicklung haben sich zusammengetan, ganz fancy, schönen
einer Seite gemacht. Ich habe das schon, trage das schon ein bisschen mit mir
rum in Vorträgen, also wer das schon kennt, ja aber es ist immer wieder
erstaunlich. Einige Leute haben das noch nicht so gesehen.
Ja, Moto.opplay hat auch ein relaunch gemacht und hat glaube ich an einigen
Stellen ein bisschen übertrieben. Ganz fancy, Parallax-Effekt und alles so schön
und mit on scroll und sehr sehr viele Sachen halt und ja zugegeben 85
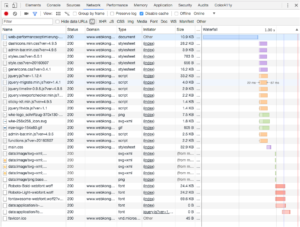
Megabyte für eine Seite ist glaube ich zu viel. 471 Request.
Das gab dann natürlich auch so ein bisschen in der Twittersphäre wie so
jede Woche einen kleinen Aufreger natürlich, weil das hat nichts mit
responsive Webdesign zu tun oder mit Webdesign, Entwicklung im Allgemeinen.
Also das geht halt besser. Also 85 Megabyte ist für eine Seite, nicht für
die komplette und so weiter, für die Startseite zu viel. Die haben ein bisschen
natürlich darauf reagiert, haben versucht mehrere Dinge halt besser zu
machen. Die konnten 70 Megabyte einspannen, 70 Megabyte. Das ist schon beachtlich, aber
ich würde sagen ist vielleicht auch noch in einigen Teilen viel zu viel halt.
Mobil haben sie manche Sachen ganz gut gemacht, ja sie haben natürlich ein
Presenters
 Sven Wolfermann
Sven Wolfermann
Zugänglich über
Offener Zugang
Dauer
00:50:44 Min
Aufnahmedatum
2018-09-12
Hochgeladen am
2018-09-12 14:36:09
Sprache
de-DE
Web-Performance ist und bleibt auch 2018 ein wichtiges Thema. Nicht nur, dass Google schnelle Seiten im Ranking bevorzugt, auch freut sich sicherlich jeder Nutzer über eine performante Seite. Wer wartet schon gern auf das Laden von Schriften oder zu großen Bildern?
Aber: Gelten die bekannten Optimierungen noch, oder werden mittlerweile andere Kriterien bevorzugt? Wie werden Web-Fonts effizient geladen? Was ist beim Laden von CSS, JavaScript und Bildern zu beachten? Wie testet man Website-Performance und automatisiert Monitoring? Welche Möglichkeiten bieten Service Worker und HTTP2 zur Performancesteigerung?
Diese und weitere neue Tricks zeigt Sven Wolfermann in seiner Session.