7 - COMPARE: ein Verzeichnis von Web-Cases mit Bewertungen der Zugänglichkeit/ClipID:9475 vorhergehender Clip nächster Clip
COMPARE ist ein von der EU im Erasmus+ Programm gefördertes Projekt mit Partnern aus Deutschland (DIAS GmbH), Frankreich (BrailleNet) und Schweden (Funka).
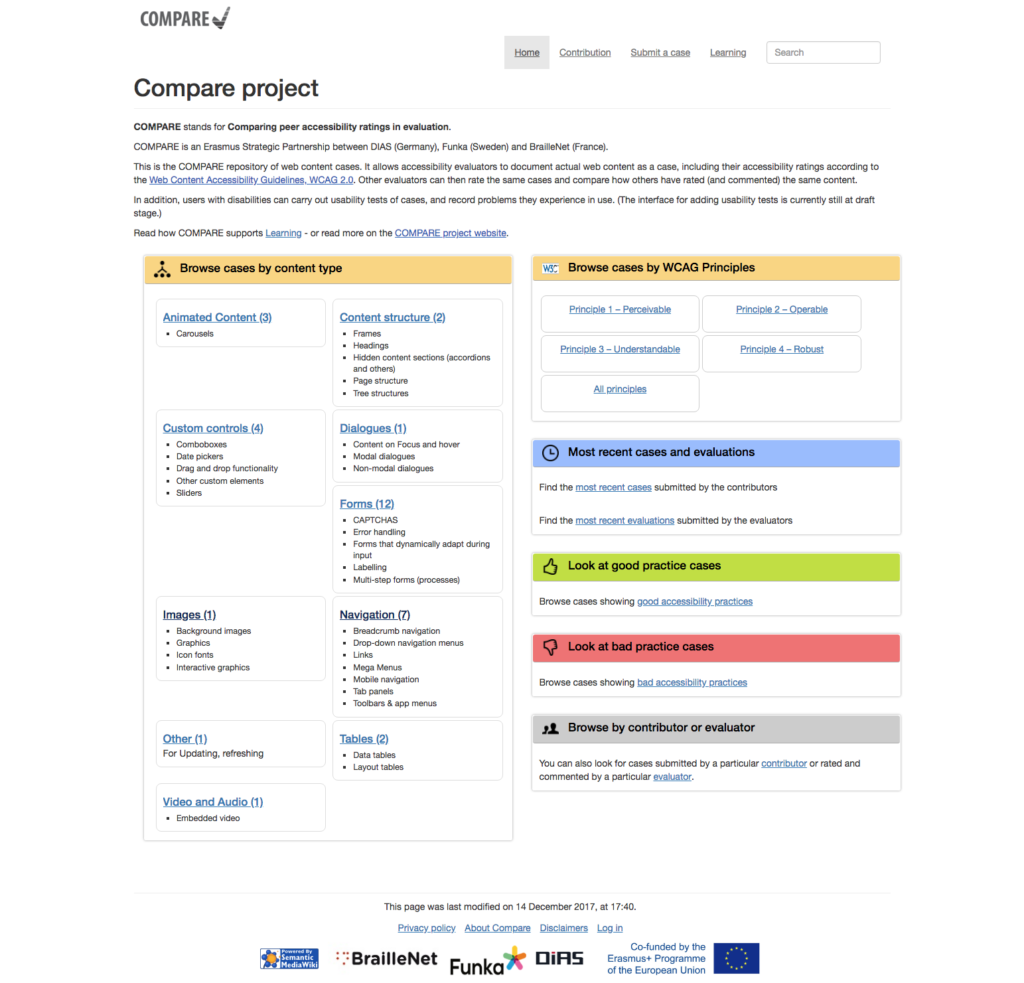
Das COMPARE-Projekt hat ein Wiki-basiertes Verzeichnis entwickelt, in dem Barrierefreiheits-Prüfer und Entwickler web content cases eintragen, bewerten und kommentieren können (http://compare.accessiweb.org/ ) . Die Bewertung folgt den Kriterien der Web Content Accessibility Guidelines (WCAG) und wird im Sommer 2019 um die neuen Kriterien der WCAG 2.1 erweitert. Der Vergleich der Bewertungen ermöglicht einen Austausch über die je nach Land und genutzter Evaluations-Methode oft unterschiedliche Bewertungspraxis.
Die im COMPARE-Verzeichnis eingetragenen web content cases werden aber nicht nur nach dem WCAG-Standard bewertet und kommentiert. Menschen mit Behinderungen nutzen die dokumentierten cases, die Ergebnisse der Usability-Test werden dokumentiert (z. B. in Screencasts)[1]. Die Resultate dieser Usability Tests werden den web content cases hinzugefügt und zeigen damit auch, inwieweit die abgegebenen Bewertungen der Barrierefreiheit nach WCAG die tatsächlichen Probleme, die Menschen mit Behinderungen bei der Nutzung haben, erfassen.
Ein zweiter Baustein des COMPARE-Projektes ist ein CONTAO-basiertes Informations- und Lernmodul, das die Anforderungen für wichtige interaktive Bausteine des Webdesigns beschreibt und praktische Probleme von Nutzern dokumentiert, z. B. über kommentierte Ausschnitte von Screencasts. Zudem wird auf öffentlich verfügbare Best-Practice-Beispiele für inklusives Webdesign und auf die web content cases des COMPARE-Verzeichnisses verwiesen.
Der Vortrag gibt einen Überblick über die Projektergebnisse, lädt zum aktiven Mitmachen beim Verzeichnis ein und öffnet einen Raum für Fragen und Anregungen.
[1] Diese Arbeit hat im März 2018 begonnen und wird sich bis Ende 2018 fortsetzen.
Nächstes Video





Mehr Videos aus der Kategorie "Friedrich-Alexander-Universität Erlangen-Nürnberg Zentralbereich"